Stało się!
Po długiej obronie spojrzałem (głębiej niż blokowanie powiadomień w dni świąteczne) w kod katalogu bibliotecznego w mojej bibliotece.
Umarłem :/
Z racji że system biblioteczny którego w bece używamy działa jak działa, nie chciałem zaglądać do kodu katalogu. Bałem się tego co tam znajdę. Niestety w ramach tworzenia ogólnowarszawskiego jednolitego katalogu książek musimy przejść na nową jego wersję (żeby współpracował z tym co planują na koszykowej).
Jako że dłubię trochę w grafikach i kodach wspólnik poprosił mnie żebym ogarnął wygląd gdy on będzie umierał przy adaptacji tego co dostaliśmy. Samo przekazanie to pierwsza perełka, dostaliśmy praktycznie cały kod z innej biblioteki ROTFL.
Developer zamiast dać czysty szablon dał to co postawił w innej bibliotece – normalnie nie do wiary. To jest jakaś totalna porażka od klienta „A” biorę stronę i sprzedaję jak stoi klientowi „B” z grafikami, stylami, menu, tekstami itd.
O ilości plików konfiguracyjnych nie będę się wypowiadał bo to problem wspólnika, ale jest ich absurdalnie wiele i z żenująca zawartością. Zupełnie jak by autor nie wiedział że istnieją tablice, o tablicach wielowymiarowych raczej na pewno nie słyszał.
Z ciekawszych spostrzeżeń związanych z configami autor tego „świetnego” programu zapewne używa apacza na windowsach. Wnioskuję to z tego że bzdurnie dołożył w kodzie filtr który wymusza transkodowanie configów z cp1250, na utf-8 (oczywiście filtr nie sprawdza co dostaje na wejściu i utf-8 też konwertuje na siłę na utf-8), co owocuje dzikimi krzakami zamiast literami. Upierdliwe zwłaszcza gdy ktoś ma natywne utf-8 w edytorze. Żeby było śmieszniej nazwy placówek też się podaje w konfigach (skąd pobiera je np. skrypt tworzący menu) zamiast jak biały człowiek dodać je do bazy.
Ale nie na to chciałem narzekać tylko na bezczelne kłamstwo jakim jest stwierdzanie że katalog jest responsywny i zgodny z WCAG2.
Ludzie nie wierzcie w to! to guzik prawda.
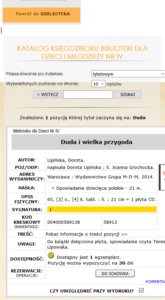
Responsywność z na sztywno zadeklarowanym w pikselach wymiarami tabel (tak divy najwyraźniej są passe przy prezentowaniu treści) nie istnieje.
<center><table style=”width: 503px; height: 50px; border-right: #849080 0px solid; border-top: #849080 0px solid; border-left: #849080 0px solid; border-bottom: #849080 0px solid; table-layout: auto;”>
Najprostszy test to w przeglądarce odpalcie ten nowy katalog i zmniejszcie okno poniżej 500px (w firefox sprawdza się skrót klawiaturowy ctrl+lewy shift +m) i zobaczcie czy się tabelka z opisem książki mieści w okienku. Albo w telefonie idźcie na stronę katalogu np. białołęki czy mokotowa bo niewiedzieć czemu autor u siebie go jeszcze nie wdrożył :>
Jeszcze większa buba jest z deklarowaną zgodnością katalogu z WCAG2 narzucaną z urzędu. Producent wymyślił sobie że jak podmieni kontrast w kilku miejscach, doda skrypt powiększający literki to spełnia wymagania normy. Otóż nie z żalem zawiadamiam że najnowszy katalog nadal nie posiada tej ustawowo wymaganej zgodności nawet na poziomie A choć biblioteki obowiązuje AA.
Niedowiarki niech sprawdzą możliwość zalogowania się do konta wyłącznie za pomocą klawiatury mnie się nie udało :(
2.1.1 Klawiatura: Cała treść oraz wszystkie zawarte w niej funkcjonalności dostępne są z interfejsu klawiatury, bez wymogu określonego czasu użycia poszczególnych klawiszy, poza tymi przypadkami, kiedy dana funkcja wymaga wprowadzenia informacji przez użytkownika w oparciu o ścieżkę ruchów, a nie w oparciu o punkty końcowe wejścia. (Poziom A)
Przy dopasowywaniu pod naszą kolorystykę poddałem się już na etapie dopasowywania kontrastu. Zrobienie kontrastu wydało się być proste, wchodzę w style i dobieram kolorki ale nie w tym wspaniałym sofcie :]
Przykładowo pomarańczowy w stopce autorskiej jest zarazem tłem dymków z objaśnieniami ikon i oczywiście jest taki sam we wszystkich proponowanych 3 wersjach kontrastowych. Powiedzmy że to by było do przełknięcia przy arkuszach stylów (rozdzieliłbym klasy) ale nie, akurat ten kolor jest deklarowany na sztywno w zmiennej php która wstawia kolor bezpośrednio inline :)
Gamoń (bo inaczej ciężko go nazwać) napisał w kodzie tabelki których parametr kolor tła jest wbijany ze zmiennej php. Idąc dalej cały wygląd katalogu i jego rzekomą responsywność wygenerował w programie Arister. Efekt jest taki że de facto kilka stron a ma około 300 dyrektyw important! generowanych z java skryptów Aristera, które nadpisują to co się wprowadzi w arkuszach stylów.#witkiopadają
Z każdą wersją tego OPAC-a dług technologiczny będzie się odbijał coraz większą czkawką, wspomniane tabelki i ich tła powinny zostać przepisane w chwili kiedy wprowadził divy i arkusz stylów (po to wymyślono refaktoryzację kodu) ale pewnie się nie chciało. Nawet myślałem żeby przepisać ten fragment kodu na sensowny (żeby się strony u siebie nie wstydzić) i pewnie zrobiłbym to gdyby soft był na wolnej licencji. Ponieważ jednak hajsy autora muszą się zgadzać to niech sobie sam naprawia.